Опис
THE #1 WEB CREATION PLATFORM, POWERING OVER 16M WEBSITES WORLDWIDE.
Elementor, the leading WordPress website builder,empowers you to build professional, pixel-perfect websites. With an intuitive, no-code drag and drop interface, you can build any website.
Revolutionize the way you build websites with Elementor AI, a native AI integration. Create complete sections, original text, code, and images instantly, or reference another website to recreate its layout in your website.
Unlock all features with Elementor Pro.
PIXEL-PERFECT WEBSITES
Gain full control over your website’s design and layout with Elementor’s Page Builder. Drag elements to the canvas, and position them to achieve your desired page structure, and functionality.
Leverage Flexbox and CSS Grid Containers to create professional, lightweight, and responsive layouts. Use Elementor’s Nested Elements to elevate your design and unlock more freedom by nesting elements within other elements, such as placing widgets within the content area of Tabs or Accordions.
ADVANCED CAPABILITIES
With Elementor’s robust features and over 40 free widgets, you can create unique websites. Use advanced design capabilities, such as uploading SVG files, applying masks, box shadows, gradient backgrounds, headline effects, shape dividers, built-in CSS controls, and more.
FULL WEBSITE KITS AND TEMPLATE LIBRARY
Save time, or find inspiration with designer-made website kits and templates. Apply a Full Website Kit to get a website in a snap, including the Homepage, Service Page, and more. Use the library to import Single Pages, Blocks, or Popup templates. Or create and export your own templates and import them to another website to create reusable blueprints.
FULLY RESPONSIVE
Adjust the content and presentation of your website per device. With Custom Breakpoints, adjust your website’s design for an ideal experience on every device. Display content based on device type, set alignment, spacing, layout, order, etc.
40+ FREE WIDGETS
Elementor includes 40+ free widgets for professional and engaging websites:
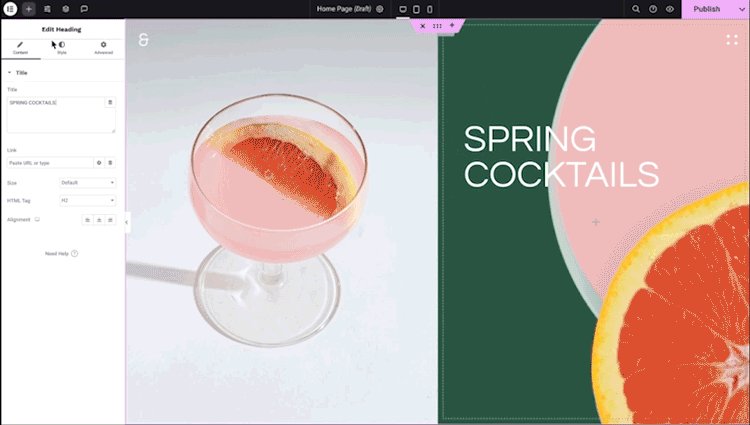
- Heading. Add eye-catching headlines.
- Image. Control the size, opacity and more.
- Text Editor. Just like the WordPress editor.
- Video. Add YouTube, Vimeo, Dailymotion or self-hosted videos.
- Button. Control every aspect of the button.
- Image Box. A box with image, headline and text.
- Testimonials. Customer testimonials.
- Icon. Place one or more of 600+ icons available.
- Icon Box. An icon, headline, and text with one widget.
- Social Icons. Link to your social pages with the Facebook/X (formerly Twitter) icons.
- Image Gallery. Display your images in a grid.
- Image Carousel. Create rotating carousels or sliders for chosen images.
- Icon List. Use any icon to create a bullet list.
- Counter. Show numbers in an escalating manner.
- Progress Bar. Include an escalating progress bar.
- Nested Tabs. Display content in vertical or horizontal tabs.
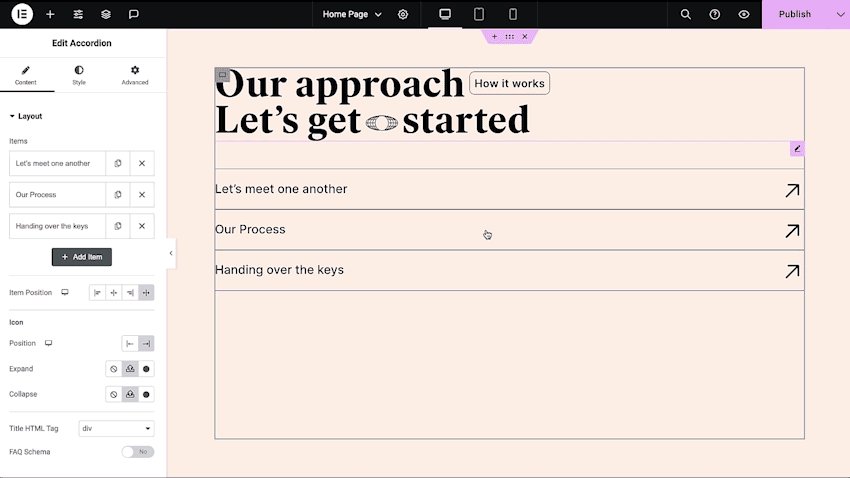
- Nested Accordion. Display any type of content in collapsible sections.
- Toggle. Use the Toggle to hide or display content, like FAQ.
- Rating. Display how many stars (or another icon) other visitors gave.
- Alert. Include a colored alert box to draw visitor’s attention.
- HTML. Insert code into the page.
- Shortcode. Insert shortcodes from any plugin into the page.
- Menu Anchor. Link any menu to this anchor.
- Read More. Set the Read More cut-off for the excerpt in archive pages.
- Sidebar. Add sidebars onto the page.
- Google Maps. Embed maps into the page.
- SoundCloud. Add SoundCloud audio bits.
- Divider. Separate content with a designed divider.
- Spacer. Add space between elements.
- Text Path. Attach your text to a path.
- And counting…
ACCELERATE YOUR WEB CREATION PROCESS
To accelerate your workflow Elementor includes workflow and collaboration enhancing features, including:
- Finder – quickly navigate between different pages and website components, or create new website parts quickly.
- Add to Favorites – pin frequently used widgets to the top of the widget panel.
- Copy & Paste Between One Editor to Another – copy any element or layout from the Editor of one website to another.
- Revision History – restore and compare previous versions of your website.
FAST LOADING WEBSITES
Website performance impacts your visitor’s experience and search result ranking. Therefore, Elementor continuously invests in improving performance and partnered with Google Chrome to identify more ways to optimize, without impacting design. Features include: reduced DOM output, improved media file loading, reduced CSS and JS files, lazy loading, faster font loading, optimized front-end asset loading, and more. Check our performance page.
Looking to boost sites performance? Meet the Image Optimizer plugin by Elementor: an easy-to-use WordPress plugin that effortlessly reduces image sizes without sacrificing quality. Compatible with popular formats like JPEG, PNG, WebP, and GIF, it ensures a visually stunning, high-speed website – download now!
ACCESSIBILITY BEST-PRACTICES
Elementor offers accessibility tools and enhancements to help you provide a better experience for all users. Including HTML 5 semantic, full keyboard navigation menu, ongoing improvement of features, widget, and more.
A STRONG COMMUNITY
Join a global community that helps each other achieve their goals. Get answers, solve problems with other members, share knowledge, and more. Join community discussions, meetups, enjoy hundreds of YouTube videos, articles, and tutorials made by members worldwide.
- Facebook Community – Over 148K+ members, constantly offering support, advice, feedback, and tutorials.
- Github Community – get information about releases, request features, or report a bug.
- Elementor Addons, Themes, and Kits thousands of themes, addons and kits created specifically for Elementor.
Developer API
Elementor is open-source, Therefore developers have full access to documentation about the Editor’s code components including hooks, integrations and controllers. This includes a developer’s website, Developers Docs, Developers Blog, GitHub, Add-on Developers Newsletter, and more.
TRANSLATED TO 63+ LANGUAGES, INCLUDES RTL SUPPORT
Elementor supports multiple languages and typographies and is RTL compatible, with Editor translations to over 63 languages OOTB. Elementor is also compatible with WPML, Polylang, TranslatePress, Weglot, and more.
If you would like to contribute, add a new language via translate.wordpress.org. See our guide on how to translate and localize the plugin.
ELEVATE YOUR WEBSITE WITH ELEMENTOR PRO
Create unparalleled websites while saving time, money and resources with Elementor Pro’s full website builder. Get access to 100+ professional widgets, features, and tools.
Elementor Pro’s features include:
- Exclusive Kits and Templates – get a jumpstart or get inspired with pre-designed kits and templates.
- Advanced Motion Effects – create unparalleled experiences by making elements on your website move, or keep elements in view at all times using sticky effects.
- Industry-leading Theme Builder – customize your theme parts including header, footer, single post, post archive, single product, product archive, 404 page, and more.
- WooCommerce Builder – design and customize every part of your online store to boost conversion.
- Professional Form Builder and Submissions – collect lead submissions to stay connected with your visitors.
- Popup Builder – display popups to the right visitor at the right time to boost conversion.
- Dynamic Content – populate your website with content from your WordPress CMS.
- Loop Builder – design your own listing template and leverage alternate templates to promote specific content within your listing grid.
- Mega Menu widget – create simple or sophisticated menus for an intuitive navigation experience for your visitors.
- Marketing automation and CRM integrations – connect your forms to your favorite software to stay connected with visitors.
- Scroll Snap – create engaging experiences and ensure visitors scroll through your website as intended.
- Custom fonts & icons – ensure you follow GDPR requirements and match your website’s fonts and icons to your brand.
- Role manager – provide collaborators with appropriate access and editing capabilities.
- Blog post widget – create a template to display blog posts.
- Nested Carousel – design captivating carousels using any widget in each carousel slide.
- Global widgets – adjust the content, styles and settings of a widget and reuse it across your website.
- Custom CSS – apply custom css to any element, or globally to elevate your design.
- Custom Code – apply custom code anywhere on your website to elevate its experience.
- 90+ Professional widgets
Build professional websites with Elementor Pro!
SECURITY AND COMPLIANCE
Elementor places a paramount focus on security, evident through our acquisition of industry certifications such as ISO/IEC 27001, ISO/IEC 27017, ISO/IEC 27018, ISO/IEC 27701, and SOC 2 Type II. These certifications underscore our commitment to implementing robust security measures, and highlight our dedication to adhering to recognized industry standards.
To build secure and reliable software, we follow a Secure System Development Lifecycle based on industry best practices. Our development process integrates multiple services that monitor vulnerabilities and configuration mistakes, including those in third-party libraries. Each line of code we release undergoes manual and automated quality assurance to detect and address any potential issues.
We encourage ethical security research through our Bug Bounty program. We collaborate with leading bug bounty services to provide opportunities for researchers to report vulnerabilities in our services. Our bounty programs include a triage team available 24/7/365.
For more information: Trust Center.
RESOURCES AND SUPPORT
- Learn how to get started with Elementor, or view tutorials go to the Elementor Academy or the Help Center.
- If you have questions or need support, visit the Plugin’s forum. Elementor Pro users can get 24/7 premium support.
- For more information about Elementor visit Elementor Website Builder.
USE OF 3RD PARTY SERVICES
To improve the user experience, Elementor may use the following 3rd party services if the required feature is enabled:
- Google Fonts – are loaded to add additional fonts to your website. Google’s TOS and Privacy Policy
- Some Elementor features require loading additional assets from Elementor.com. These assets are not used for tracking purposes unless it’s explicitly mentioned otherwise, in which case you would need to approve it and manually opt-in. Learn more about our TOS and Privacy Policy.
Liked Elementor?
- Join our Facebook Group.
- Learn from our tutorials on YouTube Channel.
- Rate us on WordPress 🙂
Снимци екрана

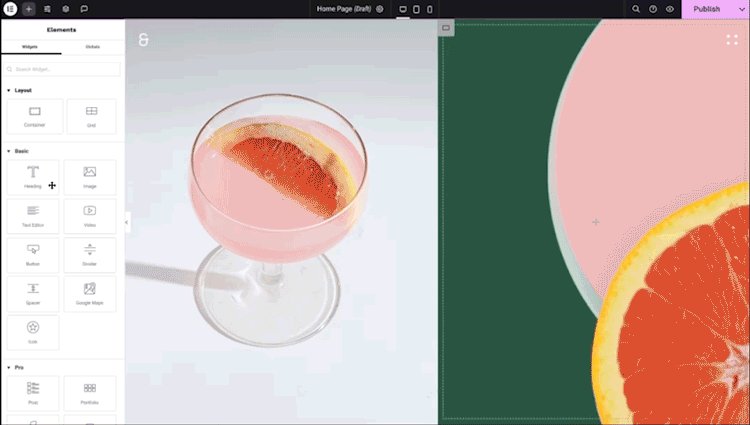
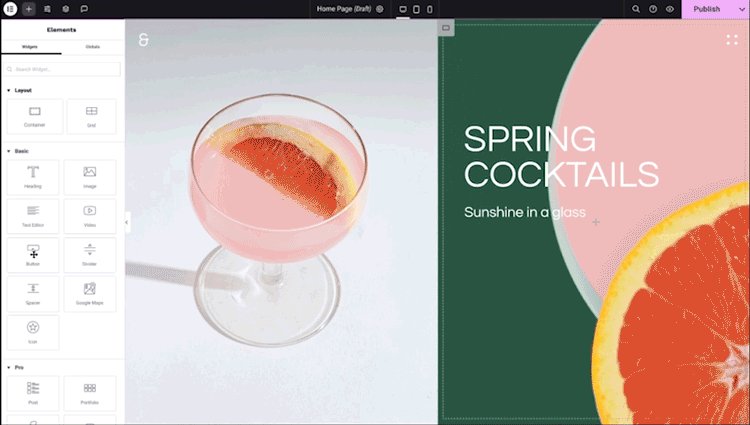
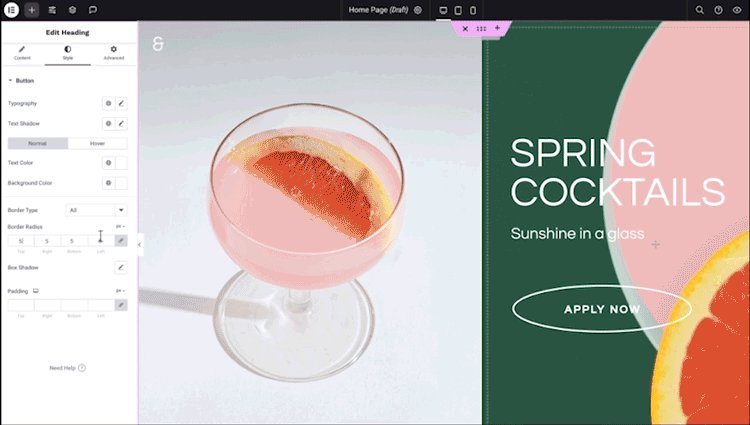
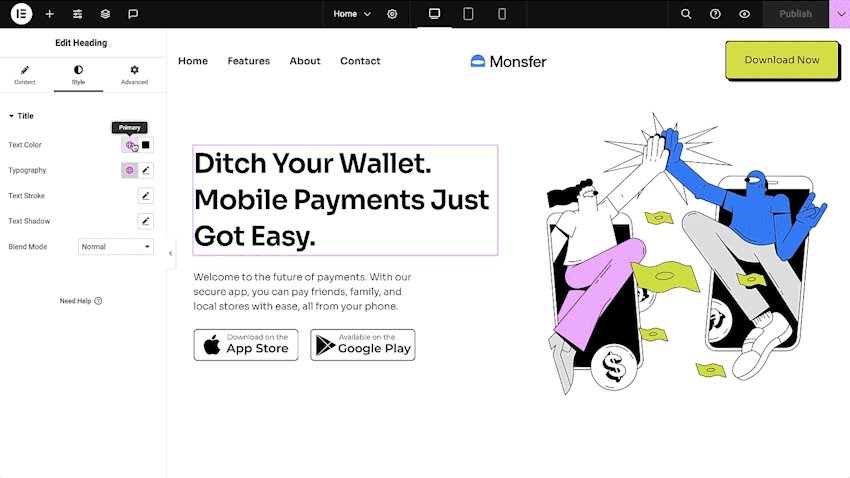
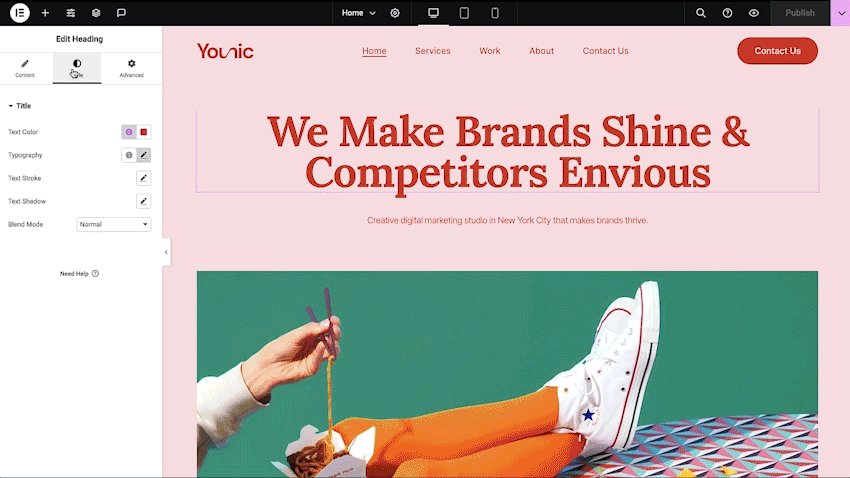
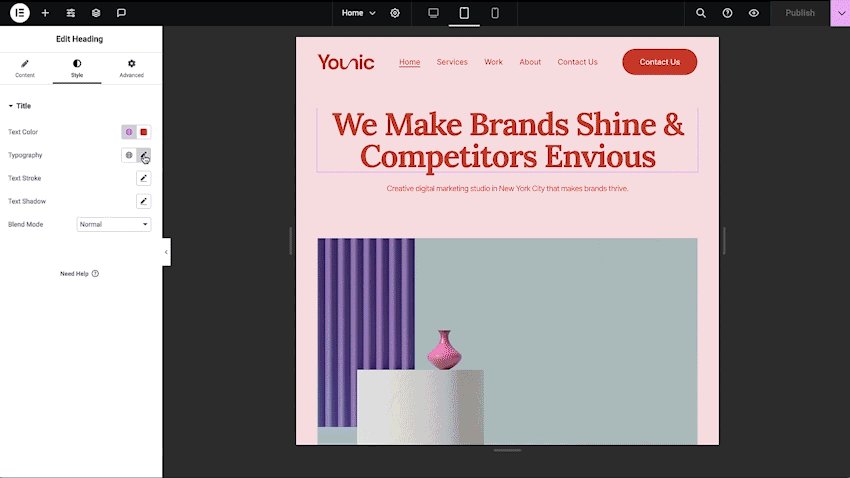
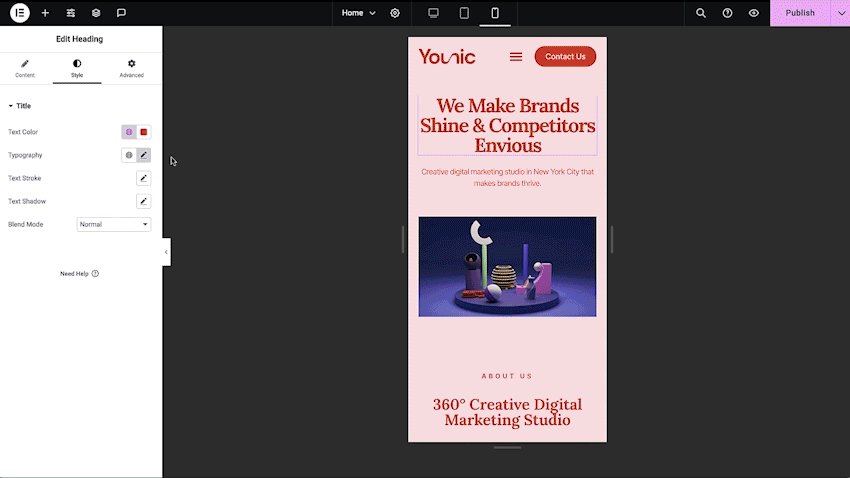
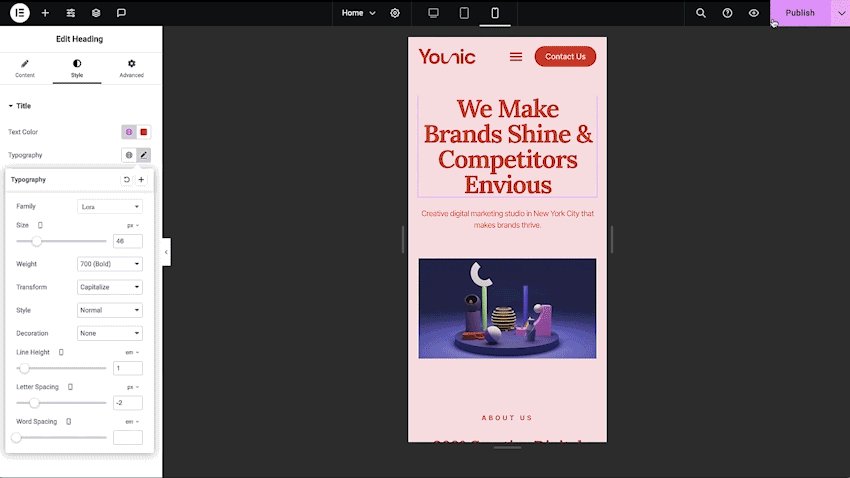
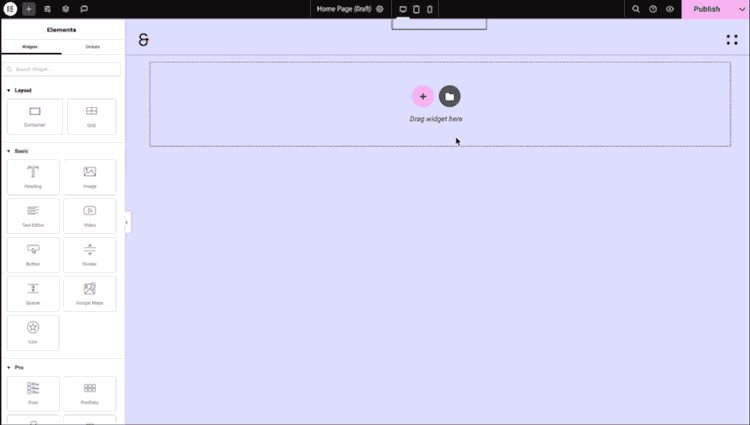
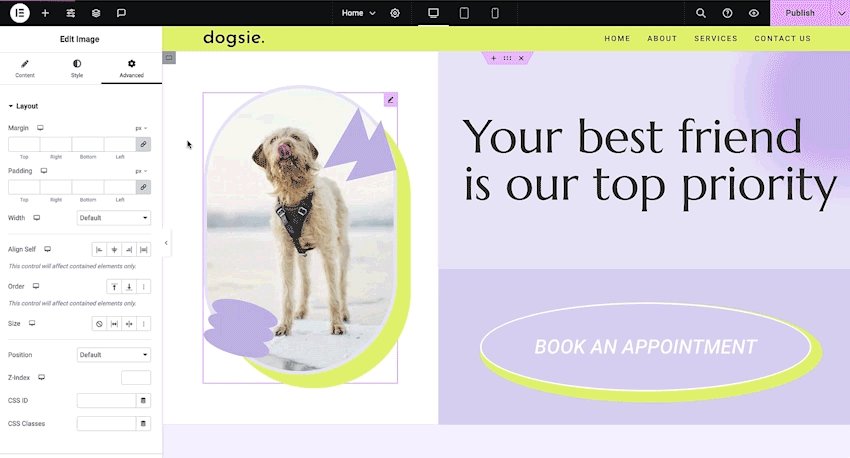
Visual Drag and Drop Editor - Design your website layouts and place any element anywhere on the page for pixel-perfect designs. 
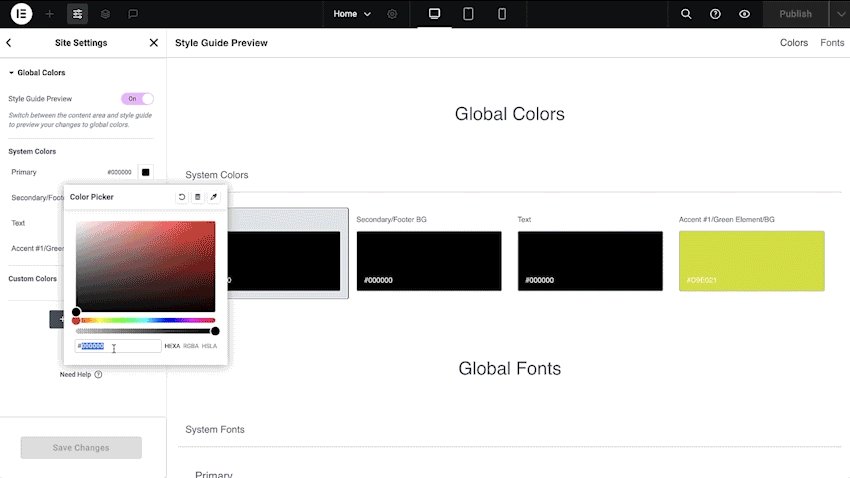
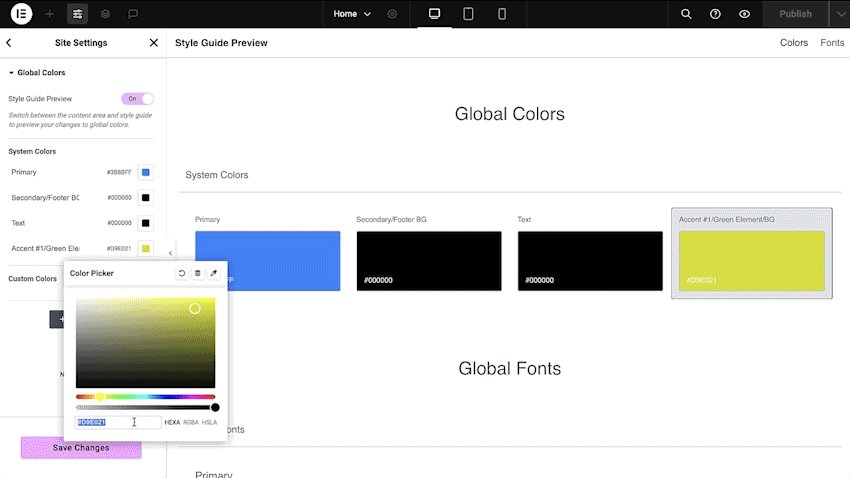
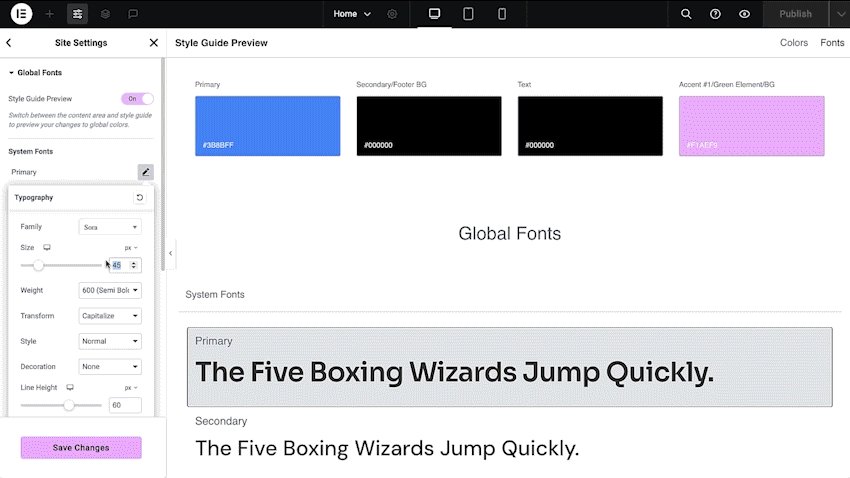
Full Design System - Enjoy a professional workflow and ensure consistency across your site. Define your settings, use them globally, and instantly adjust them any time. 
Responsive Design Fully edit your website and customize the behavior on desktop, tablet, & mobile to optimize the visitor experience on every device. 
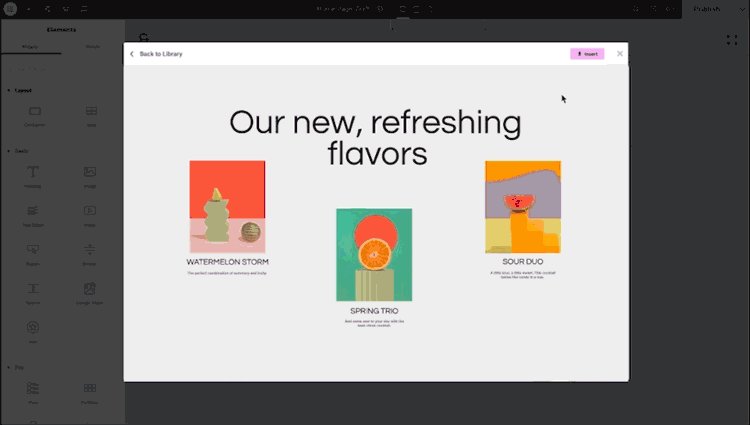
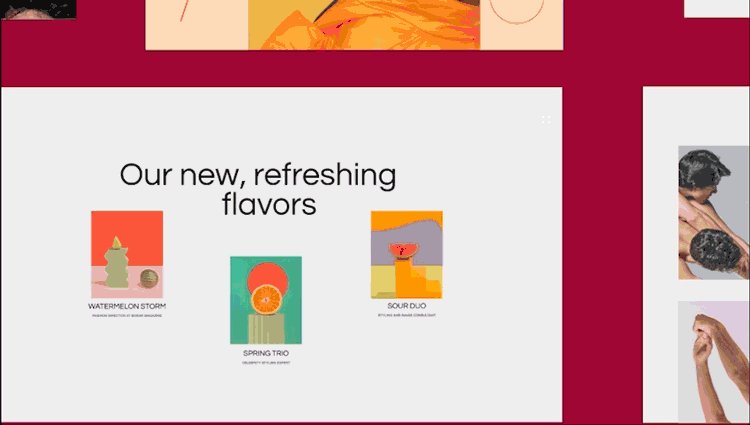
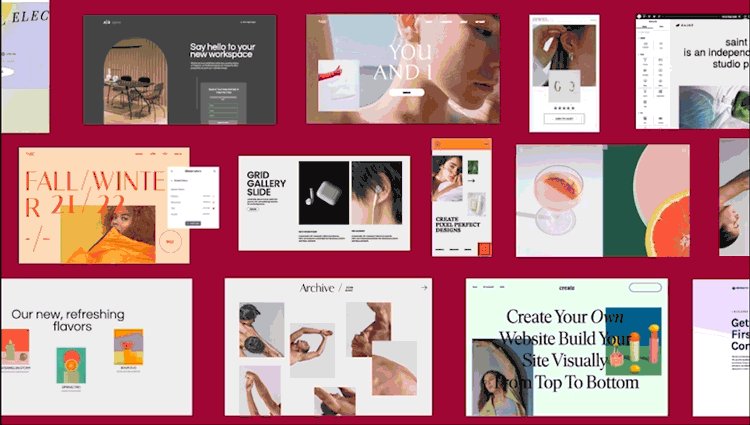
Kits and Templates - Jumpstart your web creation process or get inspired with professionally-designed templates or full website kits available for your immediate customization. 
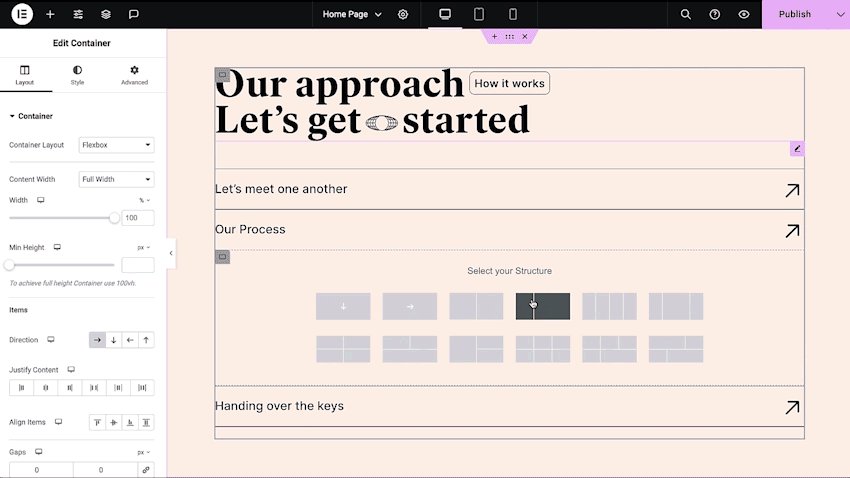
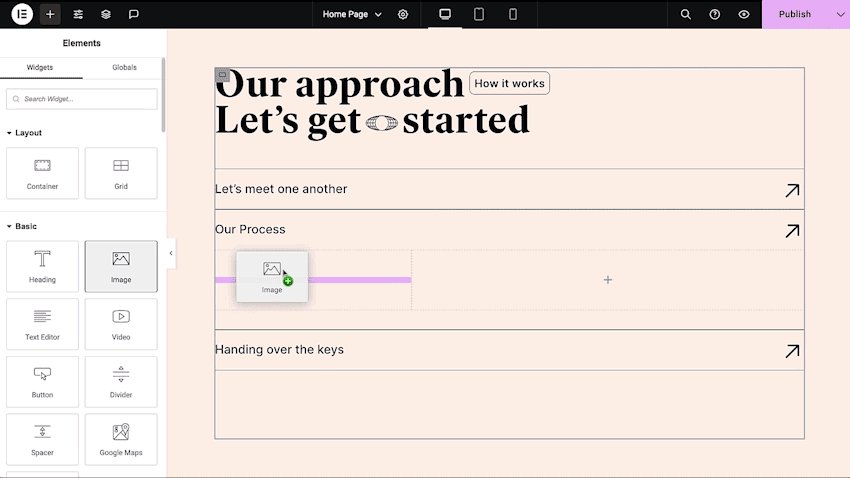
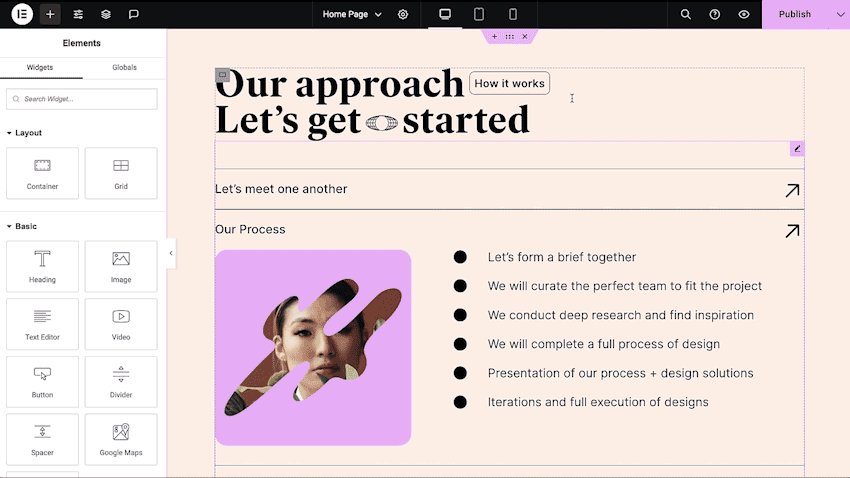
Nested Elements Leverage Elementor's Nested widgets to place any widget inside the content area of another widget - like Tabs, and Accordion for complete design flexibility. 
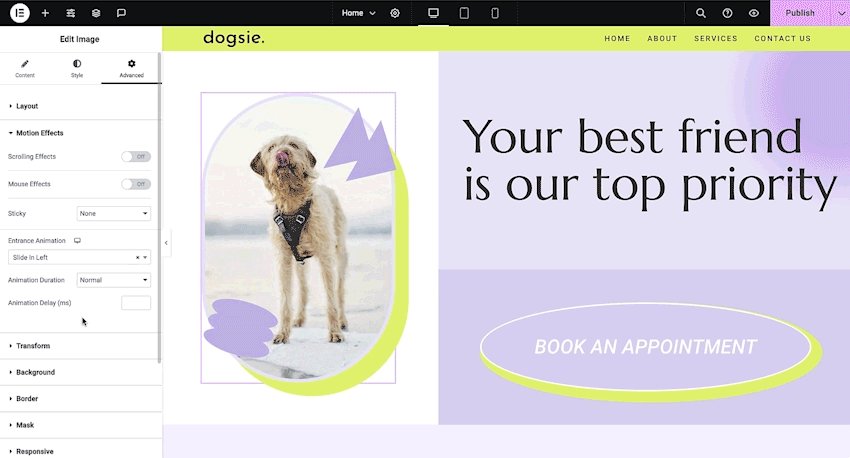
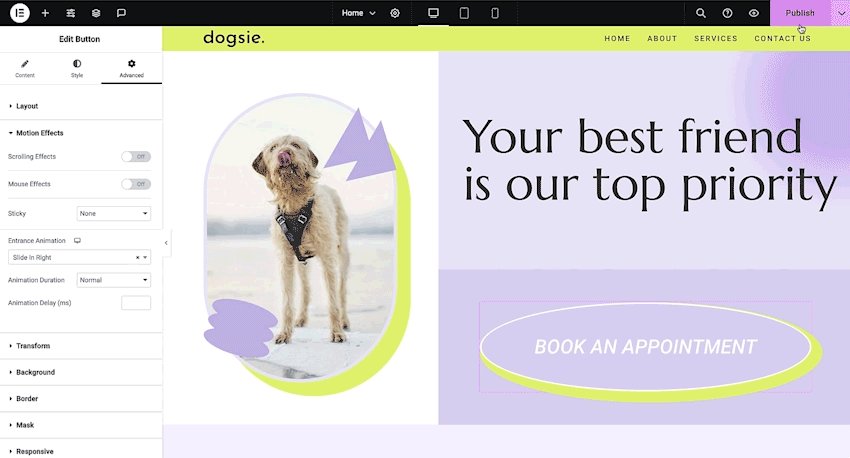
Motion Effects - Add entrance animations and transitions to any element in your website to captivate visitors.
Постављање
Minimum Requirements
- WordPress 6.0 or greater
- PHP version 7.4 or greater
- MySQL version 5.0 or greater
Recommended Requirements
- PHP version 8.1 or greater
- MySQL version 5.6 or greater
- WordPress Memory limit of 64 MB or greater (128 MB or higher is preferred)
Installation
- Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Go to Pages > Add New
- Press the ‘Edit with Elementor’ button.
- Now you can drag and drop widgets from the left panel onto the content area, as well as add new sections and columns that make up the page structure.
For documentation and tutorials visit our Knowledge Base.
ЧПП
-
How do I install Elementor?
-
To install the free version of Elementor, follow the steps below:
From your WordPress dashboard -> Go to Plugins -> Click on ‘Add new’-> In the Search field, enter Elementor and choose Elementor website builder.
Press install -> After installation, click Activate. -
Does Elementor work with all the themes?
-
Elementor works all the themes that respect the coding standards of WordPress set by its Codex. It is recommended to use Elementor’s Hello Theme, a lightweight blank canvas, to enjoy full flexibility when using Elementor, and optimize your experience.
-
Is Elementor compatible with Gutenberg?
-
Elementor and Gutenberg work seamlessly together. As a user, you can easily decide which editor to use at every point while editing your site.
-
Can I create an online store?
-
Yes, with the Elementor Pro WooCommerce Builder you can customize every page of your store to create an amazing customer experience that drives sales.
-
Does it work with other WordPress plugins?
-
It works with almost all the plugins. If you experience an incompatibility issue, please report it to us and to the plugin that conflicts with Elementor.
-
Do I need to know how to code?
-
No! Elementor provides you with all the widgets and features that you need to build a proffesional website without using code.
-
Do i need to know how to design?
-
No, you can choose between professionaly designed kits and templates that fit toevery industry and have all you need to create your own profesional website.
-
Will elementor slow down my website?
-
As Elementor prioritizes speed and performance, you enjoy better and faster performance with each new version of Elementor. When testing the same page layout on older versions you can see a significant performance improvement, from a score of 82 in Google PageSpeed Insight in version 3.1, to a score of 95 i in version 3.5.
-
Is my site secure with Elementor?
-
The security of your website is extremely important to us and we take proactive measures to assure that your websites are secure. Elementor is ISO 27001 certified, and has a dedicated team of security professionals that implements industry best-practices for maximum security and compliance, 24/7.
There is also a managed security Bug Bounty program, utilizing the community power by enabling 24/7/365 crowdsourced vulnerability detection.
-
Can I buy templates separately?
-
Of course, you can use any template that supports Elementor.
-
Is Elementor compatible with Post and Custom Post Types?
-
Of course! You can set which post types will enable Elementor in the settings page.
-
What is the difference between Elementor’s free Plugin and Elementor Pro
-
Elementor’s Free version allows you to explore our revolutionary drag & drop live editor, basic widgets and templates. Elementor Pro (Essential, Advanced, Expert, Studio, and Agency) empowers you with more professional tools that speed up your workflow, give you access to human-powered support, help you build more advanced content, and convert visitors. See full comparison here.
-
How can I become a Contributor
-
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
You can also add a new language via translate.wordpress.org. We’ve built a short guide explaining how to translate and localize the plugin.
Прегледи
Сарадници и градитељи
„Elementor Website Builder – More than Just a Page Builder“ је софтвер отвореног кода. Следећи људи су допринели овом додатку.
Сарадници„Elementor Website Builder – More than Just a Page Builder“ је преведен на 63 језика. Хвала преводиоцима за њихове доприносе.
Преведите „Elementor Website Builder – More than Just a Page Builder“ на свој језик.
Заинтересовани сте за градњу?
Прегледајте код, проверите SVN складиште или се пријавите на белешку градње преко RSS-а.
Белешка о изменама
3.21.2 – 2024-04-24
- Fix: Improved code security enforcement in Heading widget
- Fix: Icon Box widget disappears on the frontend if its Title and Description fields are empty
3.21.1 – 2024-04-18
- Fix: Compatibility issue between Elementor Settings screen and 3rd party plugins
- Fix: AI-generated images are consistently square and do not follow the selected aspect ratio
3.21.0 – 2024-04-15
- New: Introducing Optimized Control Loading experiment – Improved TTFB by excluding UI controls from the frontend load, enhancing overall site speed
- New: Meet Elementor Home – Jumpstart your web creation and expand your design toolkit
- Tweak: Enhanced the mechanism of Lazy Load Background Images experiment for better performance
- Tweak: Added additional styling options to Counter widget (#9068)
- Tweak: Add additional unit options to Width and Height in Shape Dividers
- Tweak: Optimized Button widget to eliminate unnecessary markup when no text is present
- Tweak: Optimized Icon widget to eliminate unnecessary markup when no icon is present
- Tweak: Optimized Spacer widget to eliminate unnecessary markup when no space is defined or set to 0
- Tweak: Optimized Progress Bar widget to eliminate unnecessary markup when both title and percentage are empty.
- Tweak: Optimized Testimonial widget to eliminate unnecessary markup when content controls are left empty
- Tweak: Optimized Shortcode widget to eliminate unnecessary markup when the shortcode field is left empty
- Tweak: Optimized Menu Anchor widget to eliminate unnecessary markup when the anchor ID is left empty
- Tweak: Optimized Text Editor widget to eliminate unnecessary markup when the editor content is empty
- Tweak: Optimized Icon Box widget to eliminate unnecessary markup when there is no content
- Tweak: Optimized Image Box widget to eliminate unnecessary markup when there is no content
- Tweak: Optimized Alert widget to eliminate unnecessary markup when the content is empty
- Tweak: Improved Asset Loading feature merged to version
- Tweak: Activated Grid Container feature for existing sites
- Tweak: Promoted Editor Top Bar to Beta status
- Tweak: Activated Lazy Load Background Images by default to new sites and changed status to Beta
- Tweak: Optimized Gutenberg Loading feature merged to version and moved to Settings
- Tweak: Optimize Image Loading feature merged to version and moved to Settings
- Fix: Edit with Elementor button is missing in various scenarios when using WordPress 6.5.2
- Fix: RTL websites using a LTR UI are flipping between ‘left’ and ‘right’ inside the editor
- Fix: Deprecated styling has been removed from the Editor’s tabs
- Fix: Replaced deprecated
elementor.$previewElementorElwithdocuments.getCurrent().$element(props @vHeemstra)